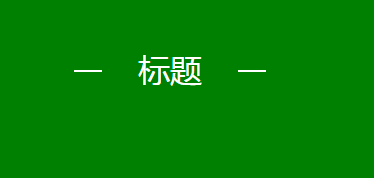
效果如下图

直接上代码
<style type="text/css">
.title {
position: relative;
font-size: 32px;
color: #fff;
height: 45px;
line-height: 45px;
text-align: center;
top: 60px;
}
.title:before {
content: "";
position: absolute;
width: 28px;
height: 2px;
top: 50%;
background-color: #fff;
left: 42%;
}
.title:after {
content: "";
position: absolute;
width: 28px;
height: 2px;
top: 50%;
background-color: #fff;
right: 42%;
}
</style>
<div class="title">标题</div>
 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫






![Navicat16连接sqlserver提示错误:[IM002] [Microsoft][ODBC驱动程序管理器]未发现数据源名称并且未指定默认驱动程序(0)](https://www.fengjun.wang/wp-content/uploads/2025/03/v2-7c02da53eaf929bcd2a280782cb58008_1440w.jpg)




最新评论