动画效果参考连接:http://www.webhek.com/post/css-loaders.html
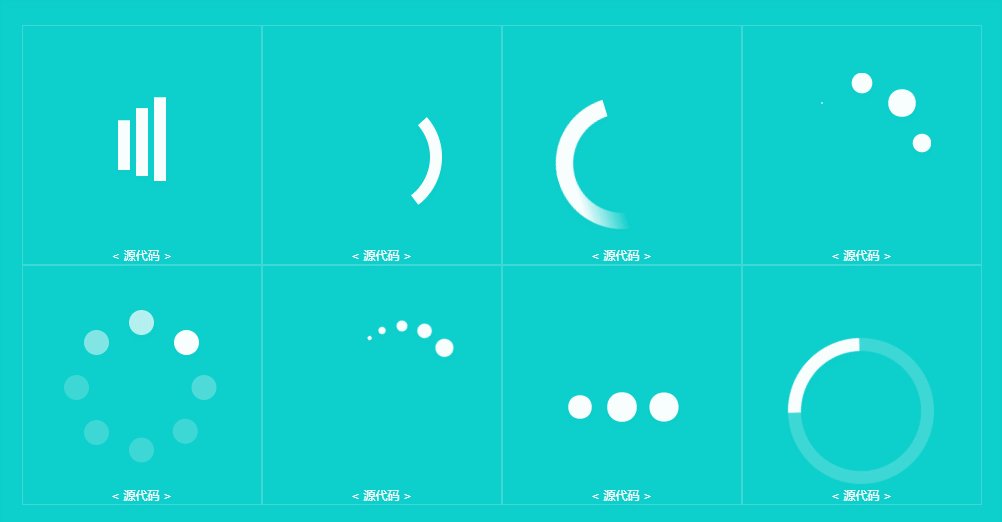
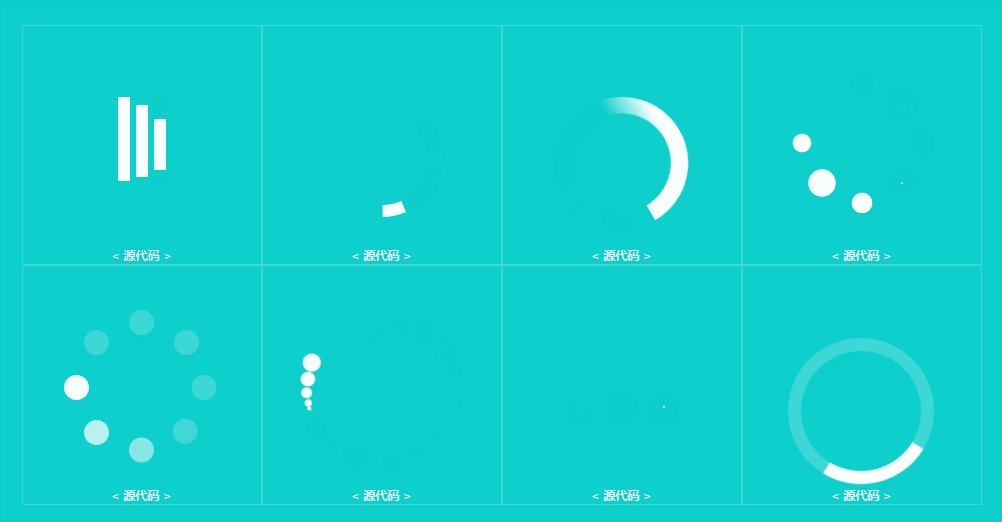
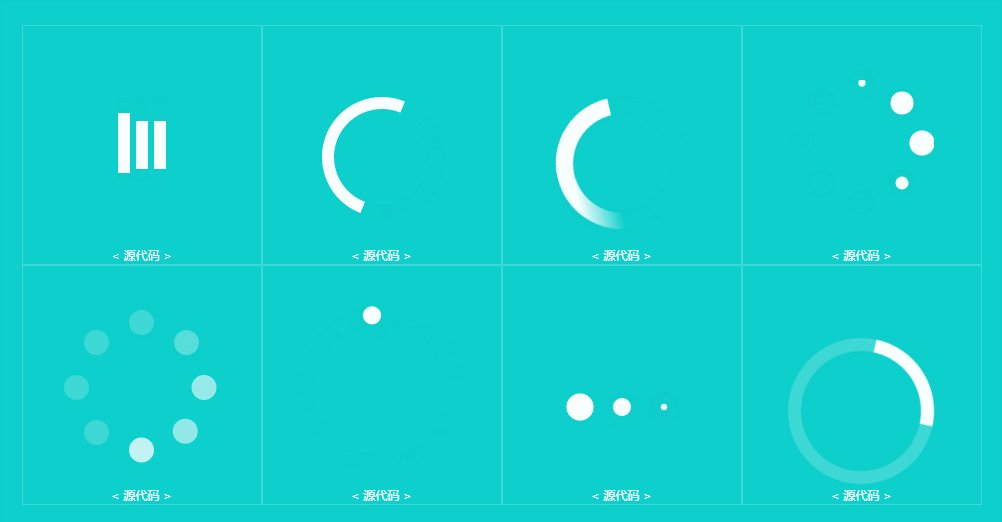
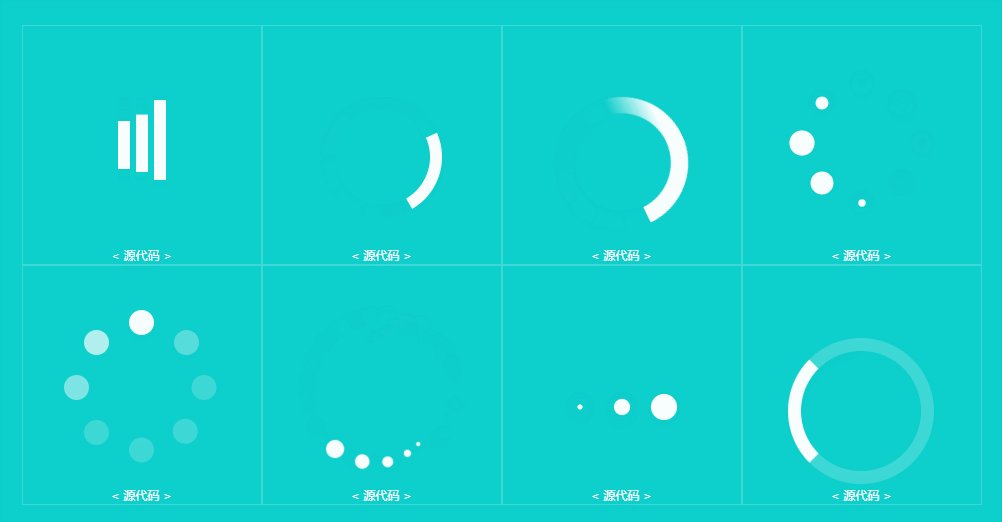
效果如下:

以上这些效果都是用一个div加css3动画实现的,看起来效果似乎不错。如果不考虑IE9兼容性的话,有一定的使用价值。
css3,canvas等实现的各种炫酷动画可参考网站:https://www.html5tricks.com/tag/loading动画/
1.第一个动画的实现
我们来看一看第一个三条杠加载动画的实现代码
<style>
body{
background: #56b4ab;
}
.loader,
.loader:before,
.loader:after {
background: #FFF;
/*
* load1:执行的动画名
* 1s:执行一秒
* infinite:执行无限次
* ease-in-out:动画以低速开始和结束
*/
animation: load1 1s infinite ease-in-out;
width: 1em;
height: 4em;
}
.loader:before,
.loader:after {
position: absolute;
top: 0;
content: '';
}
.loader:before {
left: -1.5em;
}
.loader {
text-indent: -9999em;
margin: 40% auto;
position: relative;
font-size: 11px;
/* 延时0.16s */
animation-delay: 0.16s;
}
.loader:after {
left: 1.5em;
/* 延时0.32s */
animation-delay: 0.32s;
}
@keyframes load1 {
0%,
80%,
100% {
box-shadow: 0 0 #FFF;
height: 4em;
}
40% {
/* 实现上部拉伸 */
box-shadow: 0 -2em #ffffff;
/* 实现下部拉伸 */
height: 5em;
}
}
</style>
<div class="loader">加载中...</div>
这里为了减少代码量,并没有做兼容性处理,一般我们需要在上述代码animation、animation-delay、keyframes前加入-webkit-在写一次样式。
上面代码中宽高等都是用的em作为单位,这个的好处在于可以用font-size来控制其大小。
2.第二个动画的实现
body{
background: #56b4ab;
}
.loader,
.loader:before,
.loader:after {
border-radius: 50%;
}
.loader:before,
.loader:after {
position: absolute;
top: -0.1em;
content: '';
width: 5.2em;
height: 10.2em;
background: #56b4ab;
}
.loader {
font-size: 11px;
text-indent: -99999em;
margin: 30% auto;
position: relative;
width: 10em;
height: 10em;
box-shadow: inset 0 0 0 1em #FFF;
}
.loader:before {
border-radius: 10.2em 0 0 10.2em;
left: -0.1em;
/* 设置旋转元素的基点位置 */
transform-origin: 5.2em 5.1em;
/*
* load2:执行的动画名
* 2s:执行2秒
* infinite:执行无限次
* 1.5s:延时1.5秒
*/
animation: load2 2s infinite 1.5s;
}
.loader:after {
border-radius: 0 10.2em 10.2em 0;
left: 5.1em;
transform-origin: 0px 5.1em;
animation: load2 2s infinite;
}
@keyframes load2 {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
这个动画主要利用了旋转和颜色遮挡来实现动画效果。
3.第三个动画的实现
body{
background: #56b4ab;
}
.loader {
font-size: 10px;
margin: 30% auto;
text-indent: -9999em;
width: 11em;
height: 11em;
border-radius: 50%;
/* 线性渐变,从左到右,从白色到透明,0%代表起点和100%是终点 */
background: linear-gradient(to right, #ffffff 10%, rgba(255, 255, 255, 0) 42%);
position: relative;
animation: load3 1.4s infinite linear;
}
.loader:before,
.loader:after{
content: '';
position: absolute;
top: 0;
left: 0;
}
.loader:before {
width: 50%;
height: 50%;
background: #FFF;
border-radius: 100% 0 0 0;
}
.loader:after {
background: #56b4ab;
width: 75%;
height: 75%;
border-radius: 50%;
margin: auto;
bottom: 0;
right: 0;
}
@keyframes load3 {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
实现:线性渐变+颜色遮挡+旋转
4.第四个动画的实现
body{
background: #56b4ab;
}
.loader {
font-size: 20px;
margin: 45% auto;
width: 1em;
height: 1em;
border-radius: 50%;
position: relative;
text-indent: -9999em;
/* liner:规定以相同速度开始至结束的过渡效果*/
animation: load4 1.3s infinite linear;
}
@keyframes load4 {
0%,
100% {
box-shadow:
0em -3em 0em 0.2em #ffffff,
2em -2em 0 0em #ffffff,
3em 0em 0 -0.5em #ffffff,
2em 2em 0 -0.5em #ffffff,
0em 3em 0 -0.5em #ffffff,
-2em 2em 0 -0.5em #ffffff,
-3em 0em 0 -0.5em #ffffff,
-2em -2em 0 0em #ffffff;
}
12.5% {
box-shadow:
0em -3em 0em 0em #ffffff,
2em -2em 0 0.2em #ffffff,
3em 0em 0 0em #ffffff,
2em 2em 0 -0.5em #ffffff,
0em 3em 0 -0.5em #ffffff,
-2em 2em 0 -0.5em #ffffff,
-3em 0em 0 -0.5em #ffffff,
-2em -2em 0 -0.5em #ffffff;
}
25% {
box-shadow:
0em -3em 0em -0.5em #ffffff,
2em -2em 0 0em #ffffff,
3em 0em 0 0.2em #ffffff,
2em 2em 0 0em #ffffff,
0em 3em 0 -0.5em #ffffff,
-2em 2em 0 -0.5em #ffffff,
-3em 0em 0 -0.5em #ffffff,
-2em -2em 0 -0.5em #ffffff;
}
37.5% {
box-shadow:
0em -3em 0em -0.5em #ffffff,
2em -2em 0 -0.5em #ffffff,
3em 0em 0 0em #ffffff,
2em 2em 0 0.2em #ffffff,
0em 3em 0 0em #ffffff,
-2em 2em 0 -0.5em #ffffff,
-3em 0em 0 -0.5em #ffffff,
-2em -2em 0 -0.5em #ffffff;
}
50% {
box-shadow:
0em -3em 0em -0.5em #ffffff,
2em -2em 0 -0.5em #ffffff,
3em 0em 0 -0.5em #ffffff,
2em 2em 0 0em #ffffff,
0em 3em 0 0.2em #ffffff,
-2em 2em 0 0em #ffffff,
-3em 0em 0 -0.5em #ffffff,
-2em -2em 0 -0.5em #ffffff;
}
62.5% {
box-shadow:
0em -3em 0em -0.5em #ffffff,
2em -2em 0 -0.5em #ffffff,
3em 0em 0 -0.5em #ffffff,
2em 2em 0 -0.5em #ffffff,
0em 3em 0 0em #ffffff,
-2em 2em 0 0.2em #ffffff,
-3em 0em 0 0em #ffffff,
-2em -2em 0 -0.5em #ffffff;
}
75% {
box-shadow:
0em -3em 0em -0.5em #ffffff,
2em -2em 0 -0.5em #ffffff,
3em 0em 0 -0.5em #ffffff,
2em 2em 0 -0.5em #ffffff,
0em 3em 0 -0.5em #ffffff,
-2em 2em 0 0em #ffffff,
-3em 0em 0 0.2em #ffffff,
-2em -2em 0 0em #ffffff;
}
87.5% {
box-shadow:
0em -3em 0em 0em #ffffff,
2em -2em 0 -0.5em #ffffff,
3em 0em 0 -0.5em #ffffff,
2em 2em 0 -0.5em #ffffff,
0em 3em 0 -0.5em #ffffff,
-2em 2em 0 0em #ffffff,
-3em 0em 0 0em #ffffff,
-2em -2em 0 0.2em #ffffff;
}
}

 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫




![Navicat16连接sqlserver提示错误:[IM002] [Microsoft][ODBC驱动程序管理器]未发现数据源名称并且未指定默认驱动程序(0)](https://www.fengjun.wang/wp-content/uploads/2025/03/v2-7c02da53eaf929bcd2a280782cb58008_1440w.jpg)




最新评论