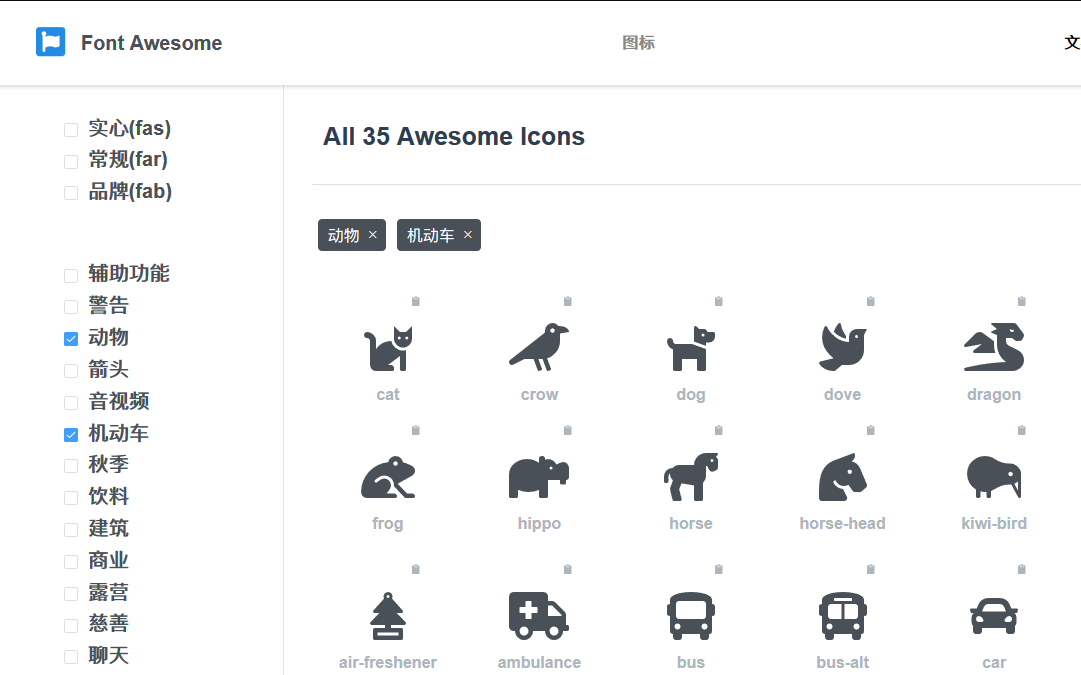
进入之后可见所有图标,右侧下方可选各个分类的图标,可根据自身要求连续选择所需的分类。
使用Fontawasome这一字体图标的好处是:
- 不管在什么设备上,总能最精细的显示出来,而不会失真。
- 只需要输入一个图标的名称,即可在网页上显示想要的图标
- 颜色可以随意更改,相比图片而言,字体图标有更多的灵活的样式
- 可以轻松的制作优美的动态图标,比如旋转,缩放,都可以轻松实现。
之前我们在开发过程中使用的是Fontawasome4.7版本,最近Fontawasome5已经趋于成熟,并且有了完全压倒性优势。
Fontawasome 5版本增加了除网页常用图标外的更多分类和可应用于更多行业的图标:

如上图所示,我们可以根据需要,去切换各个分类找到适合于我们的图标了。
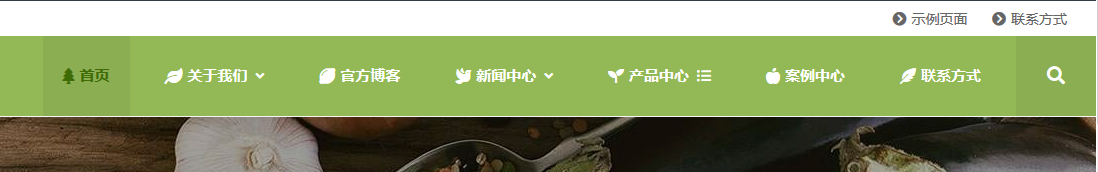
比如导航上,根据我们的行业特点,给每个导航项目加入图标:

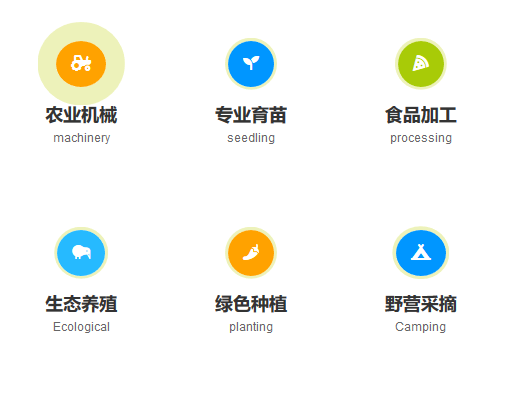
在图标应用上加入更多的元素和表现方法:

或者在文章内插入图标:

精彩的图标可以轻松的引用到网站的各个方面,并且在任意设备上可以保证最精致的状态,而不会失真。
Fontawasome4.7升级Fontawasome5.x的注意事项以及引用方式
Fontawasome4.7 版本的引用是 使用前缀 fa
比如 首页一般我们会加入一个小房子的图标,那么引用方式是 fa fa-home
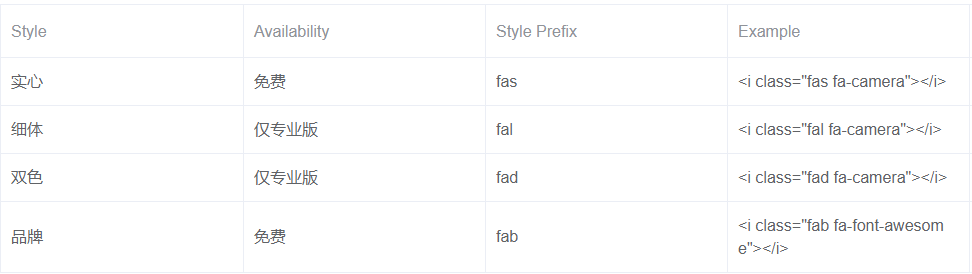
这是Fontawasome4.7所有图标通用使用方式,而在Fontawasome5.x版本中(免费),分为三种不同类别的图标
- 前缀 fas 实心图标,这个前缀是使用的最多的,也是5.0版本中图标数量最多的
- 前缀fab 品牌图标,这个前缀是引用品牌logo的,我们一般用于客服选项 比如QQ客服、微信客服等等,或者其他品牌内容中
- 前缀fas 线性图标,这个图标相对较少,是区别于实心图标的线性风格图标。
示例使用:
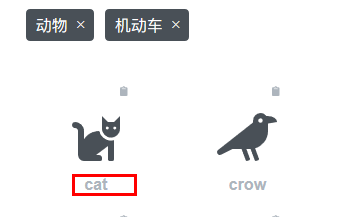
比如我们查询到下面的动物实心图标:

他的名称是cat 那么我们在引用时 输入 fas fa-cat 的css类 即可引用到这个图标。
Fontawesome5.* 与4.*相比主要多了以下特征:
1. 新增了实心(fas)、常规(far)和品牌(fab)三种模式,也就是说有一部分icon的引入要从以前的“fa fa-x”变更至“fas fa-x”,例如引入微信图标,4.*版本引入方式为“fa fa-weixin”,到了5.*版本就应该写为”fab fa-weixin”,这个原生的写法,如果想获得兼容,接下来会详细讲解。
如果是引用了5.11版本,使用以下方式引用图标显示的是一个方框
<i class=”fa fa-500px”></i>
<i class=”fa fa-amazon”></i>
<i class=”fa fa-qq”></i>
此时就需要修改为
<i class=”fab fa-500px”></i>
<i class=”fab fa-amazon”></i>
<i class=”fab fa-qq”></i>
2. 5.*版本后支持对icon的粗细自定义,以及放大倍数有了新的选择:

3. 在专业版(付费版750RMB)中可以获得更多的自定义权限
4. 5.*版本新增了emoj图标和很多的品牌图标,对于UI有更多素材要求的用户的确是个好事儿。

 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫







![Navicat16连接sqlserver提示错误:[IM002] [Microsoft][ODBC驱动程序管理器]未发现数据源名称并且未指定默认驱动程序(0)](https://www.fengjun.wang/wp-content/uploads/2025/03/v2-7c02da53eaf929bcd2a280782cb58008_1440w.jpg)




最新评论