一个CSS的问题,不多说,记录下来,也为别人能用到!

代码:
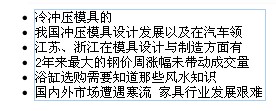
<div>
<ul>
<li>冷冲压模具的</li>
<li>我国冲压模具设计发展以及在汽车领</li>
<li>江苏、浙江在模具设计与制造方面有</li>
<li>2年来最大的钢价周涨幅未带动成交量</li>
<li>浴缸选购需要知道那些风水知识</li>
<li>国内外市场遭遇寒流 家具行业发展艰难</li>
</ul>
</div>只有上面代码,CSS没有,不要以为我忘贴了!
之前在写的的时候也遇到过,也是用pading-left一些东西解决了!
今天在此遇到,经过想高手询问得知要要给li写一个“list-style-position:inside” (黑体部分,不带引号)
得知是这个后具体去查查详细说明,找到《CSS2.0手册(苏沈小雨版)》,在里面搜索得知如下内容!
====================================================================================================
语法:
list-style-position : outside | inside
取值:
| outside | : | 默认值。列表项目标记放置在文本以外,且环绕文本不根据标记对齐 |
| inside | : | 列表项目标记放置在文本以内,且环绕文本根据标记对齐 |
说明:
设置或检索作为对象的列表项标记如何根据文本排列。
假如一个列表项目的左外补丁( margin-left )被设置为 0 ,则列表项目标记不会被显示。左外补丁( margin-left )最小可以被设置为 30。
仅作用于具有 display 属性值等于 list-item 的对象。如 li对象。
注意: ol 对象和 ul 对象的 type 属性为其后的所有列表项目(如 li对象)指明列表属性。
此属性对于 currentStyle 对象而言是只读的。对于其他对象而言是可读写的。
对应的脚本特性为 listStylePosition 。
=====================================================================================================
假如一个列表项目的左外补丁( margin-left )被设置为 0 ,则列表项目标记不会被显示。左外补丁( margin-left )最小可以被设置为 30。
仅作用于具有 display 属性值等于 list-item 的对象。如 li对象。
注意: ol 对象和 ul 对象的 type 属性为其后的所有列表项目(如 li对象)指明列表属性。
此属性对于 currentStyle 对象而言是只读的。对于其他对象而言是可读写的。
对应的脚本特性为 listStylePosition 。
=====================================================================================================
看到了吧! 默认在在外面的,不被控制!
知道这个就好办了!
给UL加上样式就可以了!
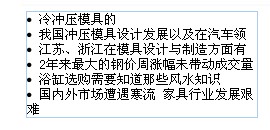
<div >
<ul style="list-style-position:inside">
<li >冷冲压模具的</li>
<li>我国冲压模具设计发展以及在汽车领</li>
<li>江苏、浙江在模具设计与制造方面有</li>
<li>2年来最大的钢价周涨幅未带动成交量</li>
<li>浴缸选购需要知道那些风水知识</li>
<li>国内外市场遭遇寒流 家具行业发展艰难</li>
</ul>
</div>效果:


 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫







![Navicat16连接sqlserver提示错误:[IM002] [Microsoft][ODBC驱动程序管理器]未发现数据源名称并且未指定默认驱动程序(0)](https://www.fengjun.wang/wp-content/uploads/2025/03/v2-7c02da53eaf929bcd2a280782cb58008_1440w.jpg)




最新评论