很多刚接触建站的朋友,在修改网站模板时,尤其是图片,最头痛就是找不到要修改的图片路径和CSS路径,这里给大家介绍个方法-审查元素。
调试网站模板最方便的浏览器是谷歌,因为它的审查元素功能用着最顺手,推荐你使用谷歌浏览器,当然其它主流浏览器也是可以的,看你自己的个人喜好吧,个人比较喜欢用360浏览器。
下面我们就看看怎么操作吧!
1、我们打开要修改的网站,找到要查看路径的地方,鼠标放在要审查的地方,点击鼠标右键-审查元素。
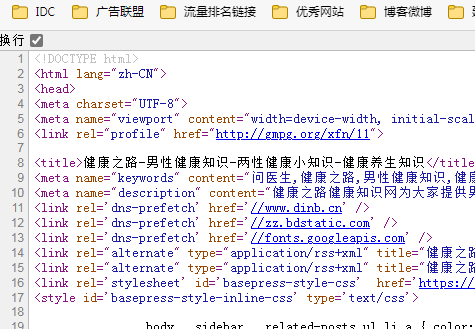
2、点击CLASS名称,找到要审查的DIV。

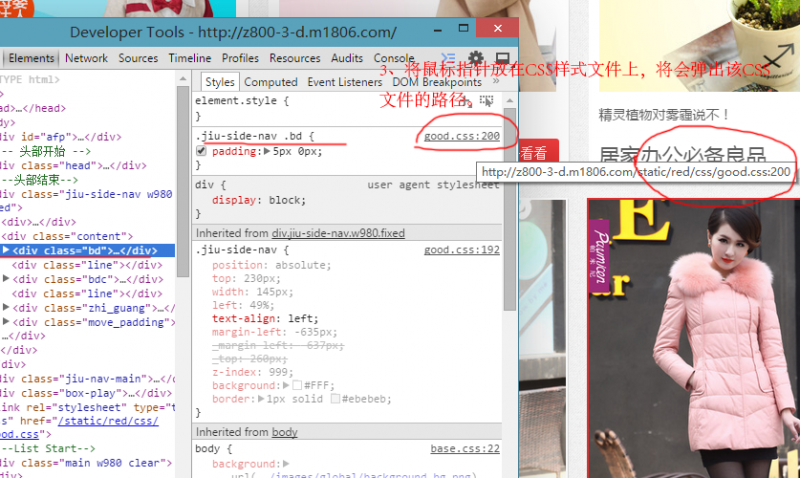
3、将鼠标指针放在CSS样式文件上,将会弹出该CSS文件的路径(这里我们就找到了CSS的路径)。

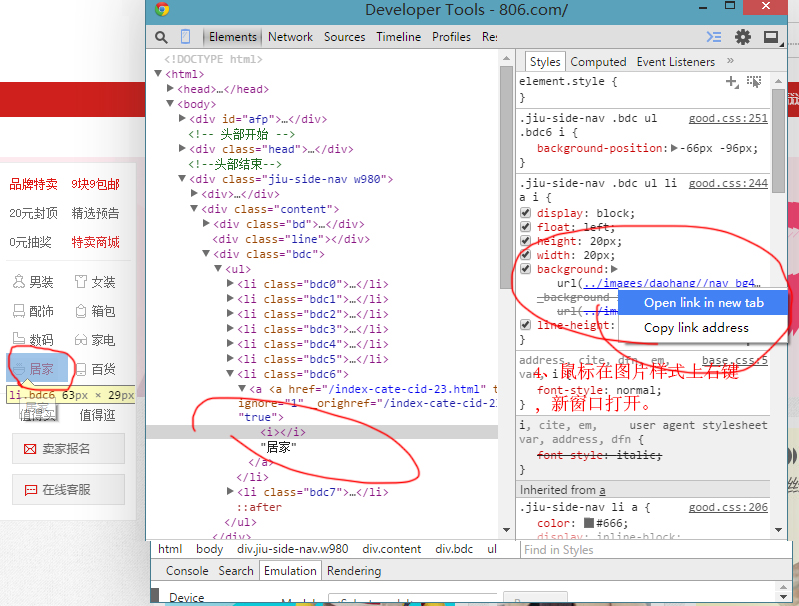
4、找图片的路径,鼠标在图片样式上右键,新窗口打开。

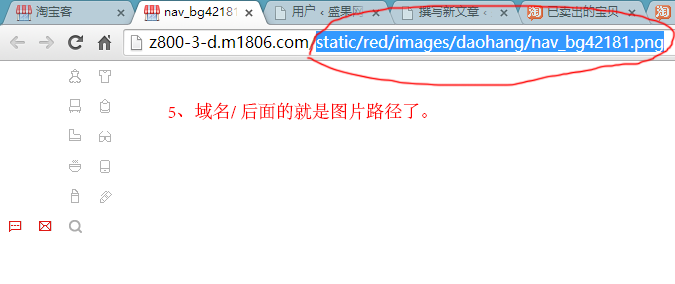
5、成功找到图片路径,域名/ 后面的就是图片路径了。

审查元素功能非常方便,如果能熟练掌握,灵活运用,可以让你整理网站事半功倍!

 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫




![Navicat16连接sqlserver提示错误:[IM002] [Microsoft][ODBC驱动程序管理器]未发现数据源名称并且未指定默认驱动程序(0)](https://www.fengjun.wang/wp-content/uploads/2025/03/v2-7c02da53eaf929bcd2a280782cb58008_1440w.jpg)




最新评论