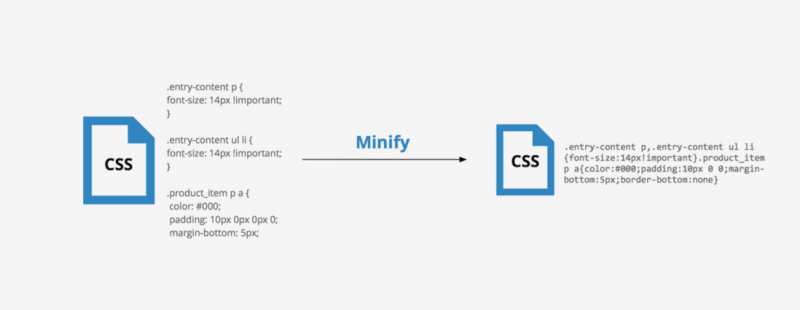
一、资源压缩合并、减少HTTP请求
二、非核心代码异步加载
异步加载的方式:
a、动态脚本加载动态创建DOM) b、defer c、async
异步加载的区别:
a、defer是在HTML解析完之后才会执行,如果是多个,按照加载的顺序依次执行
b、async是在加载完之后立即执行,如果是多个,执行和加载顺序无关
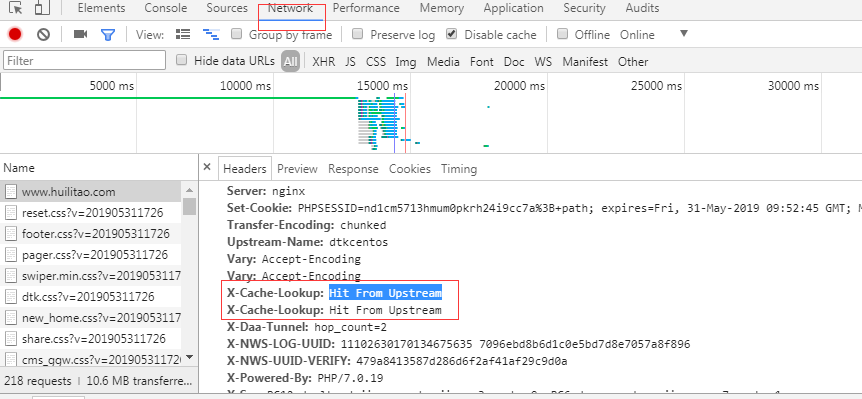
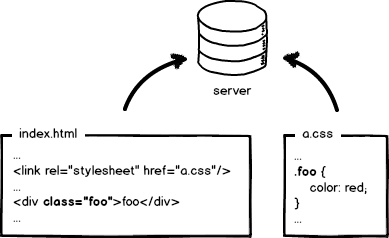
三、利用浏览器缓存,,缓存的原理
缓存的分类
1、强缓存
Expires 服务器绝对时间
Cache-Control max-age=3600 相对时间
2、协商缓存
Last-Modified
Etag If-None-Match
四、使用CDN
五、DNS预解析
<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="">提升页面性能的方法
1、合并请求 压缩资源,减少http请求
2、启用CDN
3、使用缓存
4、减少DNS查找,使用DNS预解析
5、启用GZIP压缩
6、避免30x重定向
7、配置有效的ETAG
8、让ajax请求可以缓存
9、尽快输出第一个字符
10、使用无cookie域名加载静态资源

 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫





![Navicat16连接sqlserver提示错误:[IM002] [Microsoft][ODBC驱动程序管理器]未发现数据源名称并且未指定默认驱动程序(0)](https://www.fengjun.wang/wp-content/uploads/2025/03/v2-7c02da53eaf929bcd2a280782cb58008_1440w.jpg)




最新评论