DokuWiki 支持一些简单的标记语言, 以尽最大可能使文档看上去更友好。本页面包含了所有你在编辑页面时可能用到的语法的说明。如果需要查看本页源码,只需要点击页面顶部或者底部的 编辑本页 按钮即可。 I如果您是初尝Wiki,那么可以使用 Wiki砂箱 来尽情挥洒。通过快捷按钮,您可以更方便地使用这些标记。
基本文本格式
DokuWiki支持 粗体, 斜体, 下划线 以及 等宽体 等格式。 当然,你也可以使用 混合使用 这些格式。
DokuWiki支持 **粗体**, //斜体//, __下划线__ 以及 ''等宽体'' 等格式。 当然,你也可以使用 **__//''混合使用''//__** 这些格式。
可以使用 下标 和 上标。
可以使用 <sub>下标</sub> 和 <sup>上标</sup>。
您也可以使用 删除线 标记某些信息。
您也可以使用 <del>删除线</del> 标记某些信息。
段落 是由空行所建立的。如果您想 强制建立新行 而不建立段落,您可以使用两个连续的反斜杠+空格或是回车作为标记。请看样例:
这是一些有着换行标记的文字。
请注意 反斜杠只在回车符之前
或者在
一个空格之前的时候才有效。 \而这样就并不起作用。
这是一些有着换行标记的文字。\ 请注意 反斜杠只在回车符之前\ 或者在\ 一个空格之前的时候才有效。 \而这样就并不起作用。
请只在必须的时候才使用强制的换行标记。
链接
DokuWiki支持多种形式的链接。
外部链接
外部链接会被自动地识别:http://www.google.com 或者简单地写作 www.google.com – 当然您也可以为链接设置名字:链接到google。类似这样的电子邮件地址: andi [at] splitbrain [dot] org 也可以被识别。
DokuWiki支持多种形式的链接。外部链接会被自动地识别: http://www.google.com 或者简单地写作 www.google.com - 当然您也可以为链接设置名字: [[http://www.google.com|链接到google]]。 类似这样的电子邮件地址: <andi@splitbrain.org> 也可以被识别。
内部链接
内部链接可以用方括号创建。您可以只给出链接的地址:pagename,也可以附加上链接的名字:我的链接。
内部链接可以用方括号创建。您可以只给出链接的地址:[[pagename]], 也可以附加上链接的名字:[[pagename|我的链接]]。
Wiki的页面名字 将会被自动地识别为小写字母,并且不允许使用特殊字符。
您可以通过在页面名中使用冒号的方式来使用 命名空间。
您可以通过在页面名中使用冒号的方式来使用 [[wiki:namespaces|命名空间]]。
如果您需要关于命名空间(namespaces)的更详细的信息,请参见 namespaces.
您也可以链接到一个网页内部的某一节,只需要将该节书签的名称以一个#号分隔加在网页的地址后面即可。这是一个连向 本节 的链接。
这是一个连向 [[syntax#内部链接|本节]] 的链接。
注:
- 到 已存在页面 的链接和到 未存在页面 的链接,其外观是不同的。
- 默认情况下,DokuWiki不使用 CamelCase 来自动建立链接,(CamelCase类似于PmWiki中的WikiWord)。但是也可以在 设置文件 中启用它。 Hint: If DokuWiki is a link, then it’s enabled.
- 当一节的标题改变时,该节的书签也会改变,因此,请不要太依靠网页内的链接。
Wiki间链接
DokuWiki支持 Wiki间链接 ,即到其他wiki的链接。例如,这是一个到Wikipedia上关于Wiki的一个页面的的链接: Wiki 。
DokuWiki支持 [[interwiki|Wiki间链接]] ,即到其他wiki的链接。 例如,这是一个到Wikipedia上关于Wiki的一个页面的的链接: [[wp>Wiki]] 。
Windows共享文件夹
Windows共享文件夹,例如 this 也可以被识别。请注意,这只在内部 局域网 等环境中才可能被成功访问。
Windows共享文件夹,例如 [[\servershare|this]] 也可以被识别。
注:
- 出于安全原因,只有在微软IE浏览器上才能够直接访问Windows共享文件夹。 (且只适用于局域网内部环境).
-
Mozilla和Firefox可采用 Mozilla知识库 中提到的方法实现此功能. 但是,在打开Windows共享时仍然弹出JavaScript警告。如需为所有用户删除这个警告, 请将本行代码加入
conf/lang/en/lang.php中 (详情见 localization):- conf/lang/en/lang.php
-
<?php /** * Customization of the english language file * Copy only the strings that needs to be modified */ $lang['js']['nosmblinks'] = '';
图像链接
您也可以用图像来作为一个内部或者外部的链接,只需同时使用链接和图像的语法,如下所示:
[[http://www.php.net|{{wiki:dokuwiki-128.png}}]]
请注意:在链接名中使用语法,只有显示图像的语法会被识别,请不要使用其它语法。
DokuWiki支持完整的图像及[#links|链接]]预发,包括调整图像大小、内部和外部的图像链接,以及wiki内链接。
脚注
您可以使用两个连续小括号来添加脚注1)。
您可以使用两个连续小括号来添加脚注((看这里,这是一个脚注))。
标题段落
您可以使用最多达5层的标题来使您的页面更富结构性。如果您使用了三个以上的标题,那么DokuWiki会自动在页面上生成一个名为“本页目录”的标题列表。当然,您也可以关闭这项特性,只需在编辑时在页面里加入 ~~NOTOC~~ 字样即可。
H3标题
H4标题
H5标题
==== H3标题 ==== === H4标题 === == H5标题 ==
您可以通过连续的4个以上“-”号来创建一条水平分割线:
图像和其它文件
您可以使用双大括号来在页面中加入 图像,视频及声音文件 。您还可以选择是否指定图像的显示大小。
重新指定宽度和高度的外部图像(100×100): 
原始大小: {{wiki:dokuwiki-128.png}}
指定宽度(50 pixel): {{wiki:dokuwiki-128.png?50}}
指定宽度和高度(200×50): {{wiki:dokuwiki-128.png?200*50}}
重新指定宽度和高度的外部图像(100x100): {{http://de3.php.net/images/php.gif?200x50}}
使用左方或者右方的空格,您可以选择对齐方式:
{{ wiki:dokuwiki-128.png}}
{{wiki:dokuwiki-128.png }}
{{ wiki:dokuwiki-128.png }}
当然,您也可以指定一个图像的名字,将鼠标移到图像上可以看到效果。
{{ wiki:dokuwiki-128.png |这是图像的名字}}
如果您指定的文件名(无论是外部的还是内部的)不是一个图像(gif,jpeg,png),那么它将被显示为一个链接。
支持的媒体格式
DokuWiki 可以直接在页面中嵌入一下格式.
| 图像 | gif, jpg, png |
| 视频 | webm, ogv, mp4 |
| 音频 | ogg, mp3, wav |
| Flash | swf |
如果指定不支持的媒体格式的文件名,则它将作为链接显示。
加上 ?linkonly 就会在网页中只显示链接,不显示内容。
{{wiki:dokuwiki-128.png?linkonly}}
dokuwiki-128.png 这是一个图片的链接。
备用的文件格式
并非所有浏览器都支持所有的视频和音频格式,要解决这个问题,你可以上传不同的文件格式,以获得最大的浏览器兼容性。
例如有一个 mp4 的视频文件:
{{video.mp4|一个很有意思的视频}}
如果同时上传了 video.webm 和 video.ogv 到与 video.mp4 相同的命名空间的话, DokuWiki会自动识别为备用的文件格式,并选择一个最适合当前浏览器的文件格式。
此外,DokuWiki也支持“视频海报”,可以在视频播放前显示制定的图片。该图片必须与视频文件名相同,并且为 jpg 和 png格式。
列表
Dokuwiki支持带编号或不带编号的列表。要使用列表,在文字前加入两个空格,然后使用*标志不带编号的列表,用-标志带编号的列表。
- 列表
-
第二项
- 下一层
- 第三项
- 带编号的列表
-
第二项
- 用缩进表示更深的层
- 完了
* 列表
* 第二项
* 下一层
* 第三项
- 带编号的列表
- 第二项
- 用缩进表示更深的层
- 完了
同时可以关注 列表项目常见问题解答.
文本转换
DokuWiki可以将预定义的字符或者字符串转换成图片、其他文本或HTML。
文本到图片的转换,主要用作表情符号。文本到HTML的转换,多用於显示符号替换,但也可以配置为使用其他HTML。
表情符号
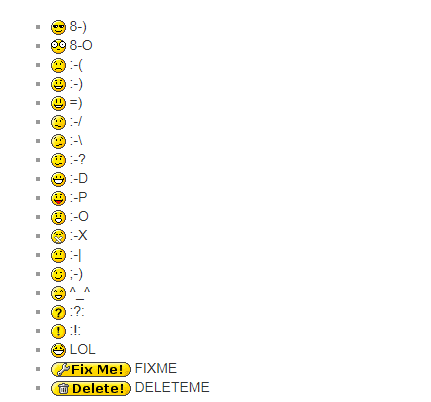
DokuWiki会将一些常用的 表情符号 转换为图像。除了默认的表情符号以外,您也可以在 Smileys 文件夹中放入更多的表情图,然后在 conf/smileys.conf 中设置它们即可。下面是Dokuwiki包含了的表情图像:
印刷样式
DokuWiki 可以将特定字符转换为印刷时所用的样式。下面是可以识别的这类字符的列表:
→ ← ↔ ⇒ ⇐ ⇔ » « – — 640×480 © ™ ® “He thought ‘It’s a man’s world’…”
-> <- <-> => <= <=> >> << -- --- 640x480 (c) (tm) (r) "He thought 'It's a man's world'..."
请注意:在配置文件中可以禁用这类自动转换。
层次显示
有时候(特别是讨论时)您想把某些文字(尤为各次的回复)标示作不同的层次,您可以使用下列的语法:
I think we should do it > No we shouldn't >> Well, I say we should > Really? >> Yes! >>> Then lets do it!
I think we should do it
No we shouldn’t
Well, I say we should
Really?
Yes!
Then lets do it!
表格
DokuWiki可以用简单的语法创建表格。
| 标题 1 | 标题 2 | 标题 3 |
|---|---|---|
| (1,1) | (1,2) | (1,3) |
| (2,1) | 展宽的单元格 | |
| (3,1) | (3,2) | (3,3) |
表格的每一行都以分隔符 | (普通行)或者 ^ (标题行)作为开头和结束。
^ 标题 1 ^ 标题 2 ^ 标题 3 ^ | (1,1) | (1,2) | (1,3) | | (2,1) | 展宽的单元格 || | (3,1) | (3,2) | (3,3) |
要水平合并单元格,只需要将后一个单元格设置为空即可,如上面演示的一样。请确保每一行有相同数量的单元格分隔符!
竖直的标题列也是可以实现的:
| 标题 1 | 标题 2 | |
|---|---|---|
| 标题 3 | (1,2) | (1,3) |
| 标题 4 | 不再合并单元格 | |
| 标题 5 | (2,2) | (2,3) |
可以看到,单元格前面的分隔符决定了单元格的格式。
| ^ 标题 1 ^ 标题 2 ^ ^ 标题 3 | (1,2) | (1,3) | ^ 标题 4 | 不再合并单元格 | | ^ 标题 5 | (2,2) | (2,3) |
您也可以垂直合并两格或多格。只要在下面的格内输入:::即可
| 标题 1 | 标题 2 | 标题 3 |
|---|---|---|
| (1,1) | 这次示范垂直合并 | (1,3) |
| (2,1) | (2,3) | |
| (3,1) | (3,3) |
除跨行合并语法:::外,单元格中不能包含其他内容。
^ 标题 1 ^ 标题 2 ^ 标题 3 ^ | (1,1) | 这次示范垂直合并 | (1,3) | | (2,1) | ::: | (2,3) | | (3,1) | ::: | (3,3) |
您可以对齐表格的文字。只需要添加多余两个的空格在您需要对齐的方向的反向即可:如果需要右对齐,在左边添加两个空格;反之,则在右边添加。在两边均添加空格可以实现中间对齐。
| 有对齐的表格 | ||
|---|---|---|
| 右对齐 | 居中 | 左对齐 |
| 左对齐 | 右对齐 | 居中 |
| xxxxxxxxxxxx | xxxxxxxxxxxx | xxxxxxxxxxxx |
下面是源文件中的格式:
^ 有对齐的表格 ^^^ | 右对齐| 居中 |左对齐 | |左对齐 | 右对齐| 居中 | | xxxxxxxxxxxx | xxxxxxxxxxxx | xxxxxxxxxxxx |
注意:不支持垂直对齐
无格式区块
若要略过某段内含 WIKI 语法,不对该段文字作任何处理, 可以使用 <nowiki> 标签或更简单一点用 2 个 %% 放在该段文字的前后,请参考下面例子:
正如本段示范里,本来包含了网址:http://www.splitbrain.org,以及**加上格式的文字**,但它没有给格式化。连表情符号;-)的转换,也与//__加上格式的文字__//一样,全都失效了。
使用百分号对 //__这段__ 文字// 可以达到同样的效果 ;-).
<nowiki>正如本段示范里,本来包含了网址:http://www.splitbrain.org,以及**加上格式的文字**,但它没有给格式化。连表情符号;-)的转换,也与//__加上格式的文字__//一样,全都失效了。</nowiki> 使用百分号对 %%//__这段__ 文字// 可以达到同样的效果 ;-)%%。
代码区块
在一段文字的最前面加上 2 个空白,来直接作为「文本框」不对它做加工处理(就像前面那些说明一样)。或者也可以用 <code> 或 <file> 这两个标签(tag)都可以达到类似效果。
这段是用 <code> 产生的,所有空格及所有原始格式都会照样显示,还其本色。
就像 <-这个
这段跟上段很像,但是改用 <file> ,可以把它用在「引述名言(Quote)」效果上。
remember, information is not knowledge,
knowledge is not wisdom
wisdom is not truth
truth is not beauty
beauty is not love
love is not music
music is the best
-- frank zappa
这些区域的源码如下:
这段是用 <code> 产生的,所有空格及所有原始格式都会照样显示,还其本色。
<code> 就像 <-这个 </code>
<file>
这段跟上段很像,但是改用 <file> ,可以把它用在「引述名言(Quote)」效果上。
remember, information is not knowledge,
knowledge is not wisdom
wisdom is not truth
truth is not beauty
beauty is not love
love is not music
music is the best
-- frank zappa
</file>
语法的高亮度显示
DokuWiki 可把原始码语法来做高亮度显示(Syntax Highlighting),来更加具可读性。 它采用的是 GeSHi Generic Syntax Highlighter —— 所以只要 GeSHi 有支持的,DokuWiki 亦可。
用法就类似前例的 <code> ,但要在标签(tag)内指定该原始码所使用的语言。比如 <code java> 举例:
/**
* The HelloWorldApp class implements an application that
* simply displays "Hello World!" to the standard output.
*/ class HelloWorldApp { public static void main(String[] args) {
System.out.println("Hello World!"); //Display the string.
}
}
目前支持的语言有: actionscript, ada, apache, asm, asp, bash, caddcl, cadlisp, c, c_mac, cpp, csharp, css, delphi, html4strict, java, javascript, lisp, lua, mpasm, nsis, objc, oobas, oracle8, pascal, perl, php-brief, php, python, qbasic, smarty, sql, vb, vbnet, visualfoxpro, xml
可下载的代码块
若您使用上述的 <code> 或 <file> 语法,您或許希望让浏览者直接下载该段代码。您可以在语言代码后方指定一個文件名,方便浏览者下载:
<file php myexample.php> <?php echo "hello world!"; ?> </file>
- myexample.php
-
<?php echo "hello world!"; ?>
若您不想把语法高亮显示出,但想方便浏览者下载,您可以用链接号 - 作语言代码。例如:<code – myfile.foo>。
在内容中嵌入HTML或PHP语法
可以在文件里透过加入 <html> or <php> 标签来使用HTML或PHP,比如:
这是一段用 <font color="red" size="+1">HTML 写的红色字(size=+1)</font>
<html> 这是一段用 <font color="red" size="+1">HTML 写的红色字(size=+1)</font> </html>
22 echo '由 PHP 所产生 Logo:'; echo '<img src="' <span%20class="sy0">. $_SERVER['PHP_SELF'] . '?= ' <span%20class="sy0">.php_logo_guid() . '" alt="PHP Logo !" />';
<php>
echo '由 PHP 所产生 Logo:';
echo '<img src="' . $_SERVER['PHP_SELF'] . '?=
' . php_logo_guid() . '"
alt="PHP Logo !" />';
</php>
请特别注意:HTML及PHP语法可以在设定选项中决定支持与否。若您的DokuWiki设定不打开这两项功能(可单独打开两者之一功能)那么上面的例子就不会被执行,而是直接显示出来原始写法。
RSS/ATOM Feed聚合
DokuWiki能從外部XML feed中聚合數據。為分析這些XML feed,DokuWiki使用了SimplePie。凡是SimplePie能理解的格式,都可用於DokuWiki中。您可以更改不同的參數,以改變其渲染。參數之間請用空格隔開:
| 參數 | 描述 |
|---|---|
| any number | 最多顯示多少項內容;預設值是8。 |
| reverse | 將最新條目顯示在前面。 |
| author | 顯示條目的作者名字。 |
| date | 顯示條目數據。 |
| description | 顯示條目的描述;如果HTML被禁用,所有標籤將被過濾掉 |
| n[dhm] | 刷新周期,其中,d=日數,h=小時數,m=分。例如,12h=12小時。 |
預設的刷新周期是4小時。小於10分鐘者亦視為10分鐘。DokuWiki通常會提供頁面的暫存版,但這做法不適用於包含動態外部內容的頁面。上面的參數則告訴DokuWiki:若對上一次渲染時間已經過了刷新周期,就要重新渲染頁面。
範例:
{{rss>http://slashdot.org/index.rss 5 author date 1h }}
- What Fossils Will Modern-Day Civilization Leave Behind? 由 BeauHD (2020-01-07 08:00)
- Facebook’s First CES Reveal In Years Is a Privacy Tool That Falls Short 由 BeauHD (2020-01-07 04:30)
- YouTube Overhauls Advertising, Data Collection On Kids Content 由 BeauHD (2020-01-07 01:20)
- Self-Sovereign ID Tech Is Being Advanced By Security Failures, Privacy Breaches 由 BeauHD (2020-01-07 00:40)
- The Original Xbox Was Announced 19 Years Ago Today 由 BeauHD (2020-01-07 00:00)
转载文章,版权归作者所有,转载请联系作者。作者:dokuwiki,来源:https://www.dokuwiki.org/zh:wiki:syntax?s[]=%E8%AF%AD%E6%B3%95#dokuwiki__top



 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫





最新评论