在我们写博客的时候,有时候只要简单记录一下程序的一个bug怎样解决,或者只言片语抒发一下点滴感想,如果长篇大论起来未免繁琐,但是几句话也当做一篇文章看起来感觉莫名其妙。wordpress是最受欢迎的博客程序之一,但是却没有其它有些博客CMS程序的“微语”这样的功能。有时候我们只想用一两句话抒发一下自己的情绪,就想用wordpress发个微博,发个说说;没有必要写成长篇大论,如果凑字数就完全失去了“抒发”的真谛。本教程以本站使用的说说功能为例,可以自行修改展示效果和扩展功能。
本站说说效果演示:https://www.fengjunzi.com/shuoshuo
1、首先在主题 functions.php 文件里添加以下代码:
[php]
//新建说说功能
add_action(‘init’, ‘my_custom_init’);
function my_custom_init()
{ $labels = array( ‘name’ => ‘说说’,
‘singular_name’ => ‘说说’,
‘add_new’ => ‘发表说说’,
‘add_new_item’ => ‘发表说说’,
‘edit_item’ => ‘编辑说说’,
‘new_item’ => ‘新说说’,
‘view_item’ => ‘查看说说’,
‘search_items’ => ‘搜索说说’,
‘not_found’ => ‘暂无说说’,
‘not_found_in_trash’ => ‘没有已遗弃的说说’,
‘parent_item_colon’ => ”, ‘menu_name’ => ‘说说’ );
$args = array( ‘labels’ => $labels,
‘public’ => true,
‘publicly_queryable’ => true,
‘show_ui’ => true,
‘show_in_menu’ => true,
‘exclude_from_search’ =>true,
‘query_var’ => true,
‘rewrite’ => true, ‘capability_type’ => ‘post’,
‘has_archive’ => false, ‘hierarchical’ => false,
‘menu_position’ => null, ‘supports’ => array(‘editor’,’author’,’title’, ‘custom-fields’) );
register_post_type(‘shuoshuo’,$args);
}
[/php]
2、然后在模板目录新建一个页面模板,如“page-shuoshuo.php”,本站使用的代码如下,包括了CSS代码。
如果只想单纯的写文字的话,可以把第15行代码中的改成,这样发表说说只要填写标题就可以了,查找起来也比较方便。如果用,那么发表说说的时候标题和内容要写成一样,方便查找,如果只填写内容,那么在后台查看说说的时候,显示的列表全是无标题,对于修改比较麻烦。
[php]
<?php /* Template Name: 说说 */ get_header(); ?>
<div id="page-content">
<div class="container">
<div class="row">
<div class="article col-xs-12 col-sm-8 col-md-8">
<style type="text/css">
.quote-box {
border-radius: 3px;
margin: 0 auto 20px auto;
width: 650px;
padding: 40px 50px;
display: table;
background-color: #fff;
}
.quote-box .quote-text {
text-align: left;
width: 650px;
height: auto;
clear: both;
font-weight: 500;
font-size: 35px;
}
.quote-box .quote-text p{
font-weight: 500;
font-size: 30px;
}
.quote-box .quote-text i {
font-size: 30px;
margin-right: 0.4em;
}
.quote-box .quote-text i.icon-quote-right{
float:right;
text-align:right;
}
.quote-box .quote-author {
width: 650px;
height: auto;
clear: both;
padding-top: 20px;
font-size: 18px;
text-align: right;
}
</style>
<?php query_posts("post_type=shuoshuo&post_status=publish&posts_per_page=-1");if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="quote-box">
<div class="quote-text">
<i class="icon-quote-left"> </i>
<?php the_content(); ?>
<i class="icon-quote-right"> </i>
</div>
<div class="quote-author">
<i class="icon-clock-1"> </i><?php the_time(‘Y年n月j日G:H’); ?> – <i class="icon-user-4"> </i>
<span id="author"><?php the_author() ?></span>
</div>
</div>
<?php endwhile;endif; ?>
<div class="clearfix"></div>
<?php if (comments_open()) comments_template( ”, true ); ?>
</div>
<?php get_sidebar(); ?>
</div>
</div>
</div>
<?php get_footer(); ?>
[/php]
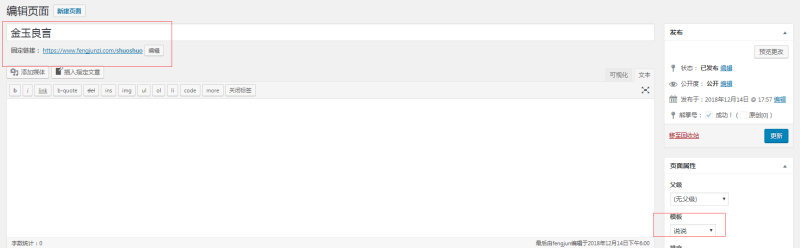
3、在后台新建页面,使它的页面模板为“说说”样式。
4、然后就可以在后台添加说说,查看效果了。


 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫





最新评论