目前图标字体非常流行,图标字体使用简单,与图片格式的小图标相比,支持视网膜显示,可以无限放大。特别是一些响应式设计的主题模板,都会或多或少使用图标字体。陌小雨所用的 xiu 主题就集成了图标字体(见导航条),我们还可以单独为导航菜单上的项目也配上个性化的图标字体。
具体方法:
一、WP 后台–插件–安装插件页面搜索:Font Awesome 4 Menus,下载安装并启用。
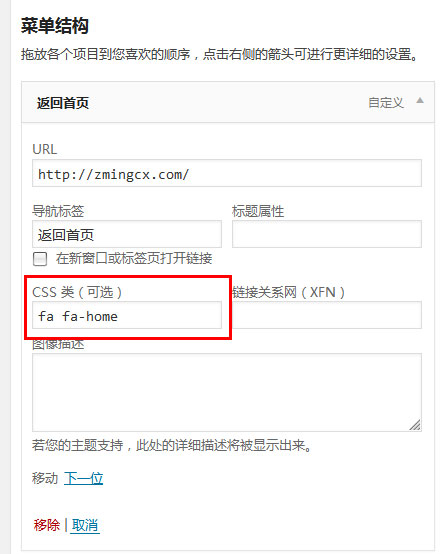
二、WP 后台—外观—菜单,进入菜单设置页面,选择并编辑一个菜单项,在 CSS 类中输入一个图标字体选择器名称,如图:
如果在编辑菜单项目面板中无 CSS 类,可以打开右上角的“显示选项”,在显示菜单高级属性中勾选“CSS 类”。(今天才发现有这个的!!!)
图标字体选择器名称,打开此页查看:http://fortawesome.github.io/Font-Awesome/icons/
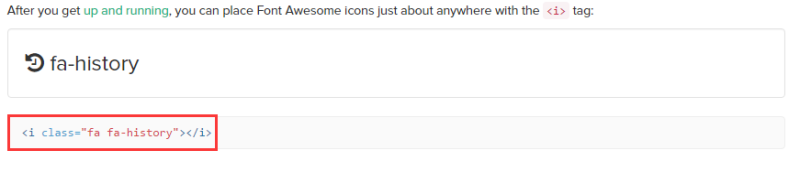
点开一个认为合适的图标字体,在下会显示类似:
<i class="fa fa-home"></i>
只需在菜单 CSS 类中输入 fa fa-home 就可以了。
那然这个图标字体库并不只局限于使用在导航菜单上,只要把相应的图标代码加到主题模板的相应位置,也同样可以显示。
如果认为上面插件提供的图标字体不符合自己的要求(其实这套 Font Awesome 图标字体早已烂大街),还可以自己做一套更加个性化的图标字体。
图标字体在线制作:https://icomoon.io/app/#/select
2019年6月7日更新,如果不想安装插件或者所用主题以及引入了Font Awesome 图标字体,可以直接使用以下方法实现:
首先进入fontawesome.io,然后在里面找到你想要的图标,然后单击进入,然后复制<i>标签的代码。
接着进入你的后台,在外观->菜单里面找到你要进行添加的菜单,然后在导航标签的文字前面加入刚才那一段<i>标签代码,然后保存,刷新一下即可看到。
参考:
WordPress为导航菜单添加个性图标字体
<!-- /*! This file is auto-generated */ !function(d,l){"use strict";var e=!1,n=!1;if(l.querySelector)if(d.addEventListener)e=!0;if(d.wp=d.wp||{},!d.wp.receiveEmbedMessage)if(d.wp.receiveEmbedMessage=function(e){var t=e.data;if(t)if(t.secret||t.message||t.value)if(!/[^a-zA-Z0-9]/.test(t.secret)){for(var r,i,a,s=l.querySelectorAll('iframe[data-secret="'+t.secret+'"]'),n=l.querySelectorAll('blockquote[data-secret="'+t.secret+'"]'),o=new RegExp("^https?:$","i"),c=0;c<n.length;c++)n[c].style.display="none";for(c=0;c<s.length;c++)if(r=s[c],e.source===r.contentWindow){if(r.removeAttribute("style"),"height"===t.message){if(1e3<(a=parseInt(t.value,10)))a=1e3;else if(~~a<200)a=200;r.height=a}if("link"===t.message)if(i=l.createElement("a"),a=l.createElement("a"),i.href=r.getAttribute("src"),a.href=t.value,o.test(a.protocol))if(a.host===i.host)if(l.activeElement===r)d.top.location.href=t.value}}},e)d.addEventListener("message",d.wp.receiveEmbedMessage,!1),l.addEventListener("DOMContentLoaded",t,!1),d.addEventListener("load",t,!1);function t(){if(!n){n=!0;for(var e,t,r=-1!==navigator.appVersion.indexOf("MSIE 10"),i=!!navigator.userAgent.match(/Trident.*rv:11./),a=l.querySelectorAll("iframe.wp-embedded-content"),s=0;s<!]]>
https://www.licoy.cn/1447.html




 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫





最新评论