方式一:传统方式,父容器relateive,子元素absolute,然后left:50%,再margin-left:-width/2
<div class=”ago”>
<
...
css中适合各个平台的字体font-family 设置 兼容不同设备系统
首先我们网页上要想统一字体其实有两种方法,一种是选择大家操作系统上都有的默认字体,第二种就是强行在网页总载入字体文件来
...
有些朋友会发现,如果一行内容中有图片有文字的话,文字往往会自动的底部对齐,影响美观,那如何让它们相对于垂直居中呢,很简单,就是在图片和文字所在的行中添加CSS属性:vertical-align:mid
...
图片img下方出现空隙,且找不到空隙被哪一个元素占用,无缘无故多了空隙,影响样式设计,有以下几种解决方法:
1,给<img>元素添加样式:display:block;
<img s
...
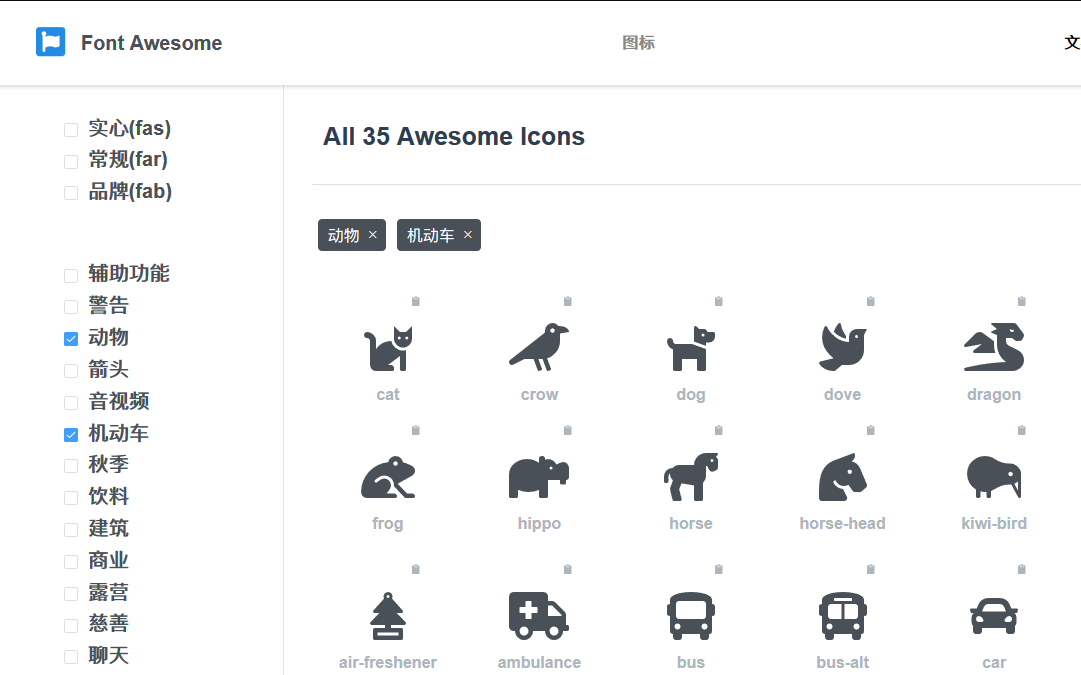
请点击进入Fontawasome5.x 图标查询页面
进入之后可见所有图标,右侧下方可选各个分类的图标,可根据自身要求连续选择所需的分类。
...
一、设置placeholder的方法
placeholder属性用来设置控件内部的提示信息
<input type=”text” placeholder=”请输入用户名”>
改变p
...










![Navicat16连接sqlserver提示错误:[IM002] [Microsoft][ODBC驱动程序管理器]未发现数据源名称并且未指定默认驱动程序(0)](https://www.fengjun.wang/wp-content/uploads/2025/03/v2-7c02da53eaf929bcd2a280782cb58008_1440w.jpg)




最新评论